Study/Web
한 걸음 Closure 내 맘 (Javascript Closure)
2 Mir
2021. 12. 21. 17:57
Closure가 뭔데? 💁
: Javascript에서의 Closure는 내부 함수가 외부 함수의 지역 변수에 접근하고 있을 때, 외부 함수가 실행이 끝나서 지역 변수가 소멸되었어야 함에도 여전히 내부 함수에서 접근이 가능한 매커니즘을 의미한다.
엥 그래서 Closure가 뭐야? 💁
다음과 같은 상황에서 우리는 Closure를 볼 수 있다.
function makeFunc() {
var name = 'Think Thing';
function displayName() { // Closure 형성
alert(name);
}
return displayName;
}
var myFunc = makeFunc(); // myFunc변수에 displayName을 리턴
myFunc();- 이 예시에서 makeFunc()의 실행이 끝나면 displayName() 함수는 name 변수에 접근할 수 없게 될 것 같지만, 실제로는 함수가 정상적으로 실행되는 모습을 볼 수 있다.
아, 이거 var 써서 그런거네

- ES6+에서 추가된 const와 let으로 바꿔서 실행해도 똑같이 정상적으로 실행이 된다.
⁉️ 이왜돌(이거 왜 돌아감?)
Closure가 동작하는 방식을 설명하려면 스코프(Scope)라는 개념부터 짚고 넘어가야 한다.
- 스코프는 실행 컨텍스트라고도 하며, 이론적으로는 실행 가능한 코드가 실행되는 환경(?)이라는 의미를 갖고 있음(필자는 대충 변수가 살고 있는 구역 정도로 이해함)
- JS는 지금까지 var를 통한 함수 스코프를 따라왔고, ES6+부터 추가된 const와 let을 이용해 블록 스코프를 사용할 수 있게 되었음
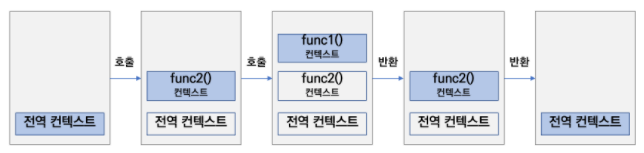
console.log("전역 컨텍스트입니다.");
function func1(){
console.log("func1 입니다.");
}
function func2(){
func1();
console.log("func2 입니다.");
}
func2();
함수 선언 시점
다음 예를 참고하자면, 스코프는 그 변수가 호출되는 시점이 아니라, 선언되는 시점을 고려한다는 점을 알 수 있다.
var name = 'zero';
function log() {
console.log(name); // 2) 전역 변수 name을 참조
}
function wrapper() {
name = 'nero'; // 1) 전역변수 name 값 변경
log();
}
wrapper(); // 결과 : nero 출력var name = 'zero';
function log() {
console.log(name); // 2) 전역 변수 name을 참조
}
function wrapper() {
var name = 'nero'; // 1) name 선언에 따른 새로운 스코프 생성(지역 변수 name)
log();
}
wrapper(); // 결과 : zero 출력
그래서 Closure가 왜 생기는 건데?
결론부터 스포하자면, JS의 가비지 컬렉션(Garbage Collection) 정책 때문이다.
Garbage Collection in JS
: 분명 C언어와 같은 저수준의 언어에서는 malloc()과 free()를 통해 개발자가 직접 메모리 관리를 해줘야 했다.
그러나 고수준 언어인 JS에서는 메모리 할당이 발생하면 그것을 추적하고, 할당된 메모리 블록이 더 이상 필요하지 않게 되었는 지를 스스로 판단하여 회수한다.
언뜻 보기에는 편리한 기능이지만, 모든 문제는 스스로 판단하여 회수한다는 점에서 시작한다. 언제 무엇이 실행되고 참조될 지 모르는데 이 메모리 공간은 더 이상 필요하지 않다라고 판단하는 기준을 절대적으로 정하기는 힘들기 때문이다.
JS는 그 기준을 최상위 객체로부터의 도달 가능성이라는 개념으로 정했고, 도달이 가능한 값은 메모리에서 삭제
하지 않게 했다.
* 여기서 최상위 객체는 브라우저에서 window, Node.js에서 global이다.
* 도달 가능성은 참조 가능성 / 호출 가능성 등으로 생각해도 될 것 같다.
앞서 봤던 코드를 다시 보자면,
function makeFunc() {
const name = 'Think Thing';
function displayName() { // Closure 형성
alert(name);
}
return displayName;
}
const myFunc = makeFunc(); // myFunc변수에 displayName을 리턴
myFunc();- 이 코드를 실행 순서대로 나열하면 다음과 같다.
- 최상위 객체의 변수(전역 변수)인 myFunc가 makeFunc를 참조
- makeFunc는 displayName을 반환하는데, 이는 makeFunc 내부의 name을 참조
- 최종적으로 형성된 연결 고리에 따라 최상위 객체로부터 name에 도달 가능성이 생김 ⇒ 해당 메모리는 가비지 컬렉터가 회수하지 않음
- 그러므로 Closure가 발생
그래서 이거 왜 쓴다고❓
Closure를 사용해 얻을 수 있는 장단점은 다음과 같다.
🙆♂️ 장점
- 함수가 정의된 스코프 이외의 곳에서 사용될 때 변수를 노출시키지 않아 private처럼 사용해 외부의 접근을 차단할 수 있음
- 이는 Class에서 Field를 private으로 선언한 후 get set으로 접근하는 것과 같은 효과
🙅♂️ 단점
- 자칫하면 가비지 컬렉션으로 지워지지 않는 변수가 많아져 메모리 낭비로 이어질 수 있음
- 스코프 체인을 거슬러 올라가면서 변수를 찾기 때문에 성능이 떨어짐
TMI 🙋♂️🙋♀️
React의 useState는 Closure를 활용해 구현할 수 있다!
function useState(initialValue) {
var _val = initialValue // _val은 useState에 의해 만들어진 지역 변수
function state() {
// state는 내부 함수이자 Closure
return _val // state()는 부모 함수에 정의된 _val을 참조
}
function setState(newVal) {
// 마찬가지
_val = newVal // _val를 노출하지 않고 _val를 변경
}
return [state, setState] // 외부에서 사용하기 위해 함수들을 노출
}
참고자료
- https://ko.javascript.info/garbage-collection
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Memory_Management
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Closures
- https://www.netlify.com/blog/2019/03/11/deep-dive-how-do-react-hooks-really-work/
- https://chanhuiseok.github.io/posts/js-4/